Cara Menghapus Link Dengan Mengaktifkan Deteksi Komentar Spam
- Kolom komentar pada blog memang banyak manfaatnya, selain sebagai
sarana interaksi antara sipemilik blog dengan si pengunjung, di kolom
komentar banyak juga diantara sahabat blogger yang memanfaatkannya
sebagai sarana promosi iklan atau content artikel blog dengan
menggunakan link aktif pada komentarnya, bahkan ada yang secara sengaja
hanya ingin
mendapat BACKLINK dengan mengganti pesan komentarnya dengan alamat
link aktif.
Bagaimana cara berkomentar menggunakan link aktif.? Baca
Cara Merubah Pesan Komentar Menggunakan Link Aktif.
Baca juga
Cara Mengirim Pesan Komentar Menggunakan OpenID
Berkomentar menggunakan LINK AKTIF sangat tidak disukai oleh
GOOGLE, karena memaksa googlebot mengindeks blog lain yang bersumber
dari blog anda, jika hal ini tidak kita cegah bisa-bisa GOOGLE akan
mengabaikan blog anda, Jika anda tidak setuju dengan komentar-komentar
spam, terlebih komentar tersebut menggunakan link aktif yang mungkin
membuat blog anda sebagai lahan promosi oleh orang lain, Berikut
Cara Menghapus Link Dengan Mengaktifkan Deteksi Komentar Spam
Cara Mematikan atau Menghapus Link Aktif Pada Komentar Blog
- Login ke akun blog sobat
- Pilih template >> Edit HTML
- Cari kode ]]></b:skin> (tekan Ctrl+F untuk mempermudah pencarian kode)
-
Copy kode CSS berikut dan
Paste di atas kode
]]></b:skin>
/*----Deteksi Komentar Spam Start----*/
#comments p a {display: none !important; }
/*----Deteksi Komentar Spam End----*/
- Simpan template
Keterangan - Kode diatas mendeteksi komentar spam sehingga
memblokir link aktif /hidup yang pakai kode “a” , misalnya <a href='http://sahabatblogger77.blogspot.com'>
Cara Menghapus Link Dengan Mengaktifkan Deteksi Komentar Spam
</a> . Jadi dengan kode diatas semua komentar yang pakai kode
<a akan dihapus otomatis. Akan tetapi cara ini tidak
direkomendasikan, karena masih terbaca di browser, otomatis masih
terbaca sebagai link oleh Mesin Pencari GOOGLE.
Cara Menghapus Link Dengan Mengaktifkan Deteksi Komentar Spam dengan beberapa kode script CSS :
1. Menghapus link aktif ( remove )
Paste kode CSS dibawah ini dibawah ]]></b:skin> , bisa juga diatas </head> atau <body> ,
<! -- Hapus link aktif otomatis dalam komentar start -->
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js' type='text/javascript'></script>
<script type='text/javascript'>
$(function() {
$('#comments p').find('a').remove(); });
</script>
<! -- Hapus link aktif otomatis dalam komentar end -->
2. Merubah Link Aktif dengan KATA PERINGATAN
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
jQuery(document).ready(function(){ jQuery("#comments
p").find("a").replaceWith("<span> MAAF ! komentar anda TERHAPUS (
LINK AKTIF ) tidak di izinkan</span>"); }); </script>
3. Linknya atau tulisannya tetap muncul, Cuma link aktifnya hilang (unwrap)
<! -- Hilangkan link aktif start -->
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js' type='text/javascript'/> <script type='text/javascript'>
//<![CDATA[
$(function() {
$('#comments p').find('a').contents().unwrap();
});
//]]>
</script>
<! -- Hilangkan link aktif End -->
4. Mengalihkan link aktif ke Url yang kita tentukan
LINK AKTIF tetap muncul tetapi akan mengarah ke alamat Link yang kita tentukan
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/> <script type='text/javascript'> jQuery(document).ready(function(){ jQuery("#comments p a").attr("href", "http://sahabatblogger77.blogspot.com/"); }); </script>
Keterangan!!!
Kode yang warna
BIRU silahkan pilih sendiri misalnya ke Link Url Blog atau Postingan anda.
Setiap Template berbeda-beda jika dalam template anda sudah ada script jQuery , sebaiknya yang warna
MERAH jangan dicopy lagi karena fungsinya sama.
Kode CSS script JQuey tersebut untuk mematikan link aktif dalam
komentar, tapi hanya berfungsi pada setting komentar Embedded atau
Tersemat . Kalau pada setting komentar Popup Window atau Jendela
Munculan tidak bisa dipakai karena tautan / link aktif untuk memunculkan
windownya yaitu pada tulisan Post a comment juga ikut mati.
Update - Jika anda mengalami kegagalan untuk menyimpan kode CSS
diatas, itu berarti kode diatas tidak cocok dengan template anda, coba
gunakan kode CSS script berikut :
Paste kode CSS berikut di atas kode penutup
</body>
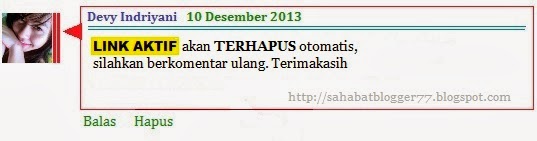
Hasilnya akan terlihat seperti gambar diatas.
<script type='text/javascript'>
//<![CDATA[
function blockLinks(parentID, children) {
var parent = document.getElementById(parentID),
content = parent.getElementsByTagName(children);
for (var i = 0; i < content.length; i++) {
if (content[i].innerHTML.indexOf('</a>') !== -1) {
content[i].innerHTML = "<b><mark>LINK
AKTIF</mark></b> akan <b>TERHAPUS</b> otomatis,
silahkan berkomentar ulang Terima Kasih!";
content[i].className = "spammer-detected";
}
}
}
blockLinks('comment-holder', 'p');
//]]>
</script>
Demikian
Cara Menghapus Link Dengan Mengaktifkan Deteksi Komentar Spam berikut,semoga dapat bermanfaat dan visitor yang suka spam komentar akan berpikir dua kali menanam
Link Aktif Di Komentar Blog anda. Terimakasih









 Liputan6.com, New York - Apakah Anda orang yang sering
mengeluh karena belum merasakan sukses secara finansial? Tenang saja,
masih banyak jalan dan upaya yang dilakukan demi mendulang banyak uang.
Liputan6.com, New York - Apakah Anda orang yang sering
mengeluh karena belum merasakan sukses secara finansial? Tenang saja,
masih banyak jalan dan upaya yang dilakukan demi mendulang banyak uang.
